x
Bueno , hoy os voy a enseñar a hacer una imagen que haga para que suba para arriba , podéis ver de que se trata en mi blog de pruebas:
http://blog-in-draft.blogspot.com/# , pues bueno como hoy me siento generosa os lo voy a explicar paso , por paso .
Vamos a
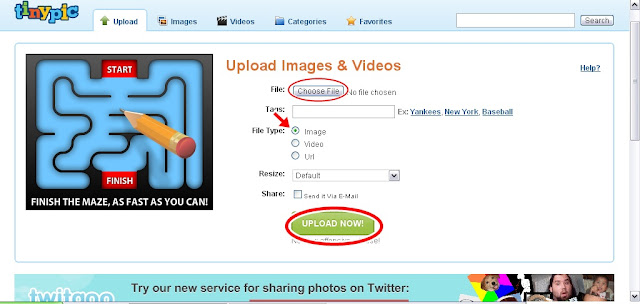
Tinypic :
Y cargamos la imagen que queremos que se convierta en lo de la flecha .
Nos saldra lo de los códigos pero nosotros todavía no lo necesitamos a si clikamos a "Edit"
Para poner la imagen en nuestro blog , le cambiamos el tamaño , así que clikamos en la pestaña que pone "Basic" luego clikamos en "Resize"
Y le cambiamos el tamaño yo os recomiendo 200 en el primer recuadro y 300 en el segundo.
Una vez que le cambiamos el tamaño vamos a la pestaña que pone geek y pinchamos donde las tijeras y empezamos a recortar.
cuando acabemos de poner los puntitos (recordad que para que se para que se pueda cortar hay que unir los dos puntos el último y el del principio) y clikamos en "Create a coteout"
En los huecos pequeños hacemos lo mismo que para recortar pero solo que esta vez tenemos que clikar en la casilla Invert
Ahora vamos a la pestaña Layers y clikamos en "Opacity"
Ahora vamos a la pestaña Layers y clikamos en "Opacity"
Una vez ahí movemos el circulo según queramos más o menos , estoy sirve para que sea un poco más transparente

Una vez termiando el paso anterior pasamos a dercorar la flecha , por cierto no te olvides de poner un texto que ponga "sube"
Nos darán varios códigos nosotros cogemos el último.
Bueno ahora pasamos a la parte HTML , que por cierto es la más fácil , cogemos el siguiente codigo:
Y pones la url de tu imagen luego vas a añadir un gadegt y insertar codigo HTML , y ya esta por cierto si quieres que la imagen este a la izquierda en vez de right pon left mirad como quedo el mio

Os dejo el codigo por si os gusta que lo pongais en vuestros blogs.